Hier wird erklärt wie man die Seite pflegt. Los Gehts!
Neuen inhalt anlegen
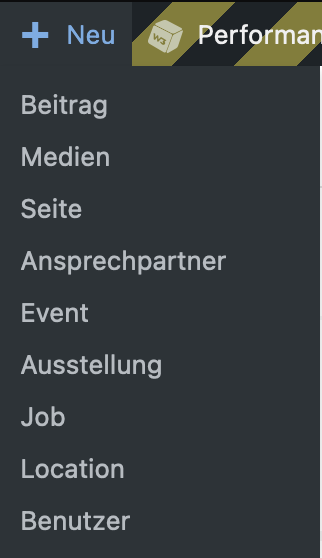
Um neuen Inhalt zu erstellen klickt man im Dropdownmenu “Neu” in der oberen Leiste auf die Inhaltsform die man anlegen möchte ( Beitrag, Medien, Seite, Ansprechpartner, Event, Ausstellung, Job, Location oder Benutzer )

Inhaltstypen
- Beitrag
- Medien
- Seite
- Ausstellung
- Ansprechpartner
- Event
- Ausstellung
- Job
- Location
- Benutzer
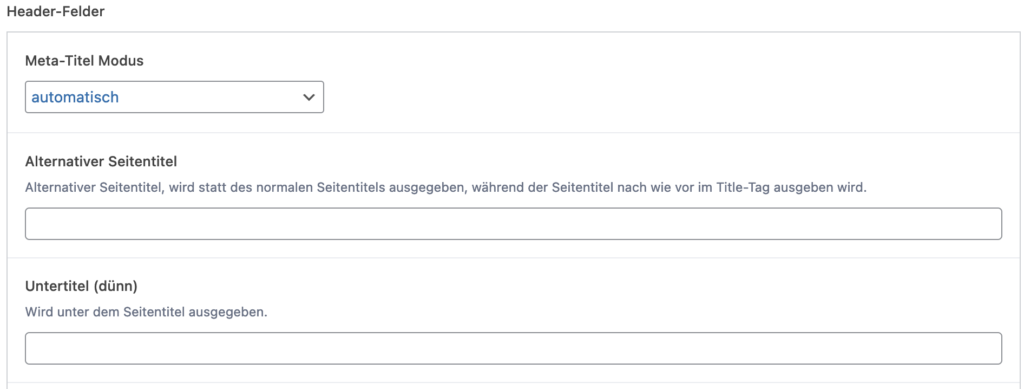
Seitentitel & Header-Felder

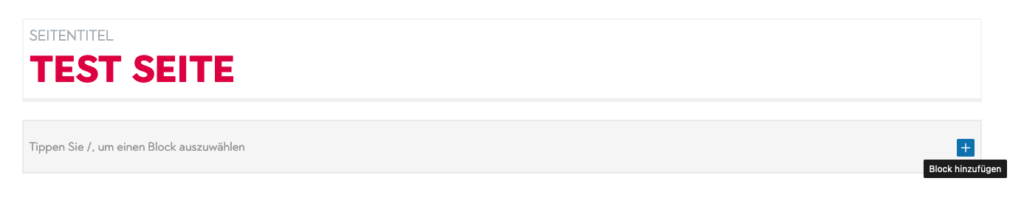
Im Feld Seitentitel bearbeiten wird der Titel eingegeben über den die Seite im CMS zu finden ist.
Dieser Titel wird auch in der URL übernommen (URL kann aber im nachhinein noch geändert werden ).

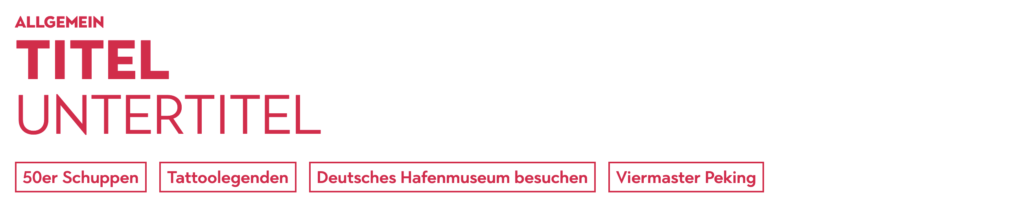
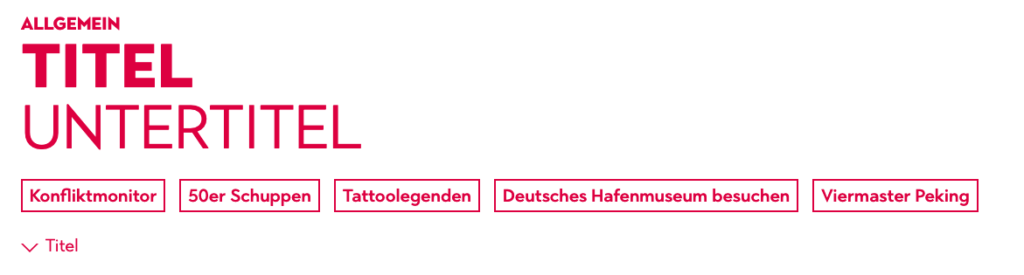
Im Feld Header-Felder werden Titel und Untertitel eingegeben die im Frontend ausgegeben werden. Als Überschriften auf den Seiten sowie bei den Teasern.
Dieser Bereich befindet sich immer am unteren Ende der Seite.
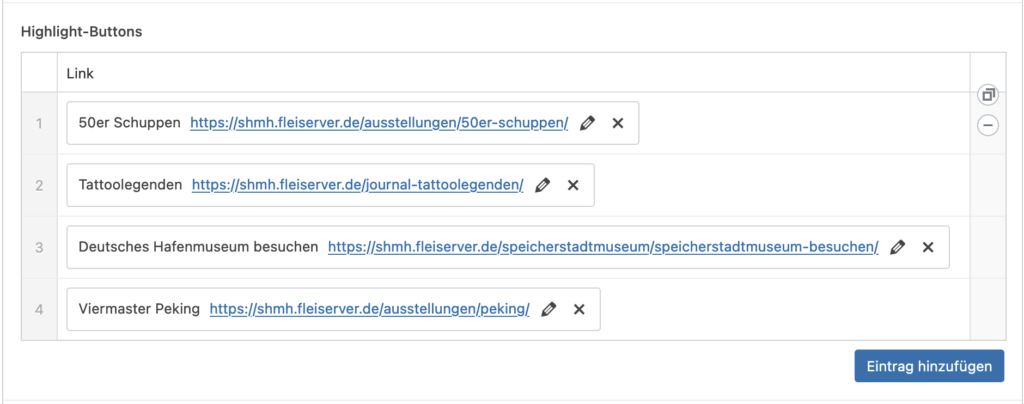
Highlight-Buttons
Im Bereich Header-Felder können Highlight Buttons gepflegt werden.

Diese Knöpfe erscheinen prominent unter der Überschrift und führen auf andere Seiten (intern sowie externe).
Nicht verwechseln mit Ankern die auf Bereiche auf der Seite führen.

Um einen Highlight Buttun zu erstellen klickt man auf Eintrag hinzufügen
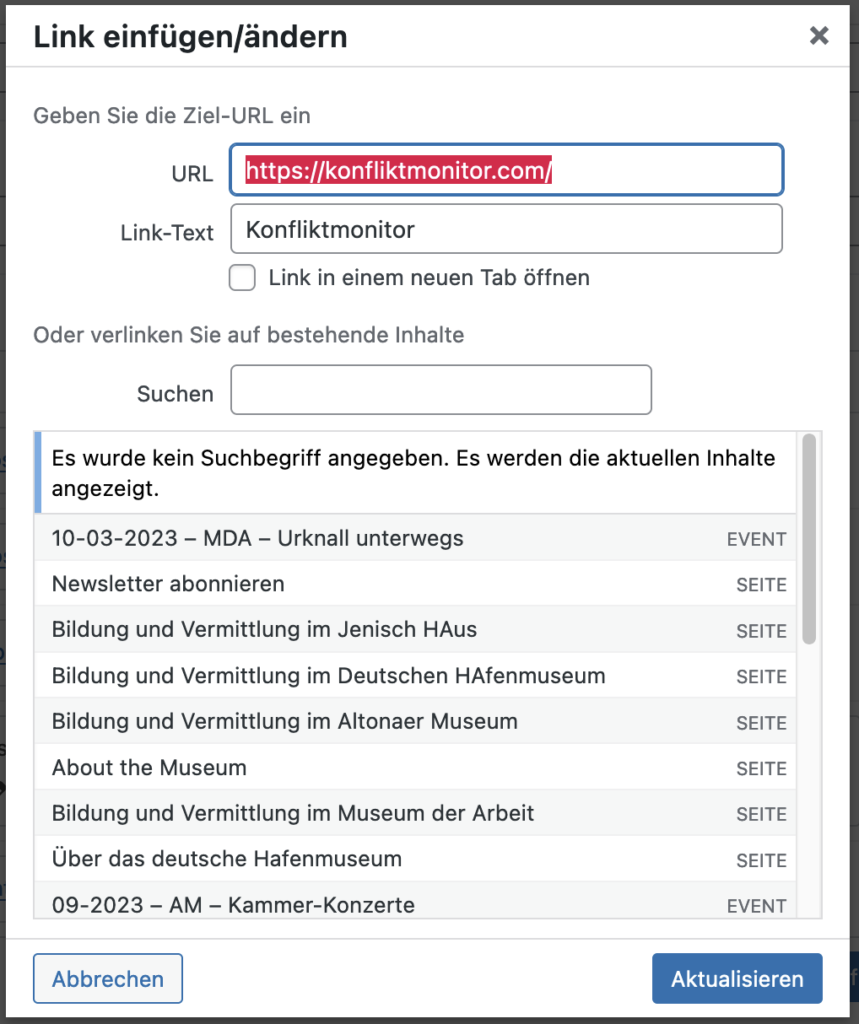
Es erscheint das Popup Link einfügen/ändern
Unter URL gibt man den Link ein auf den weitergeleitet werden soll.
Unter Link Text gibt man den Text ein der auf dem Button im Frontend ausgegeben wird.

Blöcke
Um einen neuen Inhaltsblock hinzuzufügen klickt man auf das + Symbol in der ersten Zeile unter dem Seitentitel.

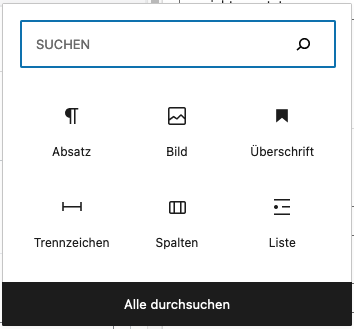
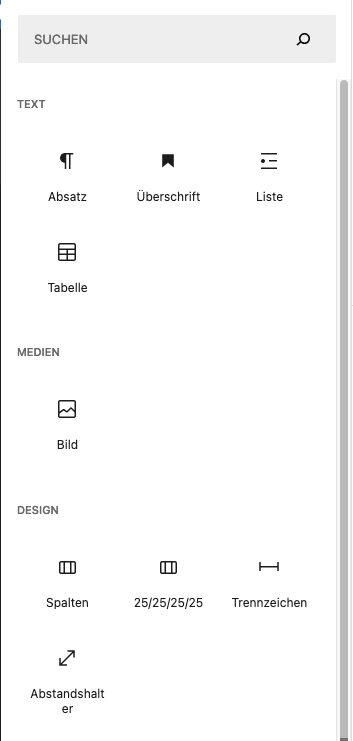
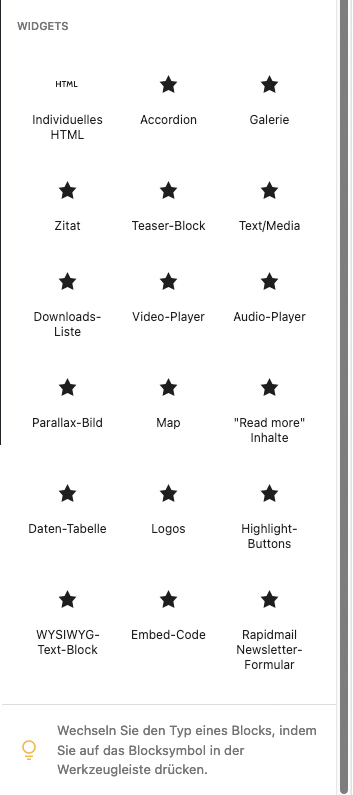
Es erscheint die Blockauswahl in der man die Art des Blocks auswählt.

Bei Klick auf Alle durchsuchen werden alle zur Verfügung stehenden Blöcke angezeigt.


Block-Layout
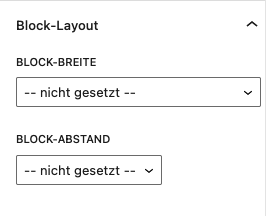
In den Block Einstellungen (Zahnrad Symbol) kann unter Block Layout Blockbreite und der Abstand zum nächsten Block eingestellt werden.


Hier einige Beispiele:
Ganze Container Breite (Standard) Ohne Abstand
Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam nonumy eirmod tempor invidunt ut labore et dolore magna aliquyam erat, sed diam voluptua. At vero eos et accusam et justo duo dolores et ea rebum. Stet clita kasd gubergren, no sea takimata sanctus est Lorem ipsum dolor sit amet. Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam nonumy eirmod tempor invidunt ut labore et dolore magna aliquyam erat, sed diam voluptua. At vero eos et accusam et justo duo dolores et ea rebum. Stet clita kasd gubergren, no sea takimata sanctus est Lorem ipsum dolor sit amet.
Ganze Seitenbreite (Fluid) Kleiner Abstand
Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam nonumy eirmod tempor invidunt ut labore et dolore magna aliquyam erat, sed diam voluptua. At vero eos et accusam et justo duo dolores et ea rebum. Stet clita kasd gubergren, no sea takimata sanctus est Lorem ipsum dolor sit amet. Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam nonumy eirmod tempor invidunt ut labore et dolore magna aliquyam erat, sed diam voluptua. At vero eos et accusam et justo duo dolores et ea rebum. Stet clita kasd gubergren, no sea takimata sanctus est Lorem ipsum dolor sit amet.
Schmale Breite Mittlerer Abstand
Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam nonumy eirmod tempor invidunt ut labore et dolore magna aliquyam erat, sed diam voluptua. At vero eos et accusam et justo duo dolores et ea rebum. Stet clita kasd gubergren, no sea takimata sanctus est Lorem ipsum dolor sit amet. Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam nonumy eirmod tempor invidunt ut labore et dolore magna aliquyam erat, sed diam voluptua. At vero eos et accusam et justo duo dolores et ea rebum. Stet clita kasd gubergren, no sea takimata sanctus est Lorem ipsum dolor sit amet.
Schmalere Breite Großer Abstand
Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam nonumy eirmod tempor invidunt ut labore et dolore magna aliquyam erat, sed diam voluptua. At vero eos et accusam et justo duo dolores et ea rebum. Stet clita kasd gubergren, no sea takimata sanctus est Lorem ipsum dolor sit amet. Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam nonumy eirmod tempor invidunt ut labore et dolore magna aliquyam erat, sed diam voluptua. At vero eos et accusam et justo duo dolores et ea rebum. Stet clita kasd gubergren, no sea takimata sanctus est Lorem ipsum dolor sit amet.
Anker-Link
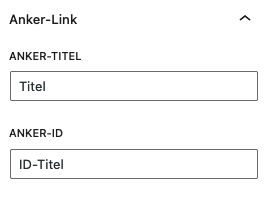
In den Block Einstellungen (Zahnrad Symbol) kann unter Anker-Link jeder Block als Ancher verlinkt werden
Ein Anker erscheint unter dem Seitentitel und den Highlight Buttons

Unter Anker-Titel gibt man den Text ein der Frontend als Anker ausgegeben wird.
Unter Anker-ID gibt man den Text ein der als URL ausgegeben wird.

Blocktypen:
Absatz
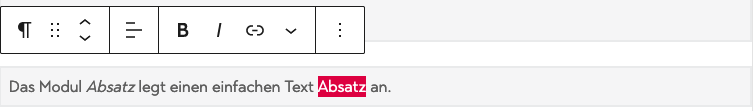
Das Modul Absatz legt einen einfachen Text Absatz an.
Über dem Block erscheint ein Menu mit dem man Textpassagen Fett oder Kursiv setzen, Links setzen und die Textausreichtung einstellen kann.

Überschrift
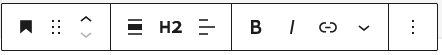
Das Modul Überschrift legt eine Überschrift an.
Über dem Block erscheint ein Menu mit dem man die Formatierung der Überschrift auswählen kann.

Folgende Formate stehen zur Verfügung
H1 Überschrift
H2 Überschrift (Standard)
H3 Überschrift
H4 Überschrift
H5 Überschrift
H6 Überschrift
Bild
Das Modul Bild legt ein Bild
Upload

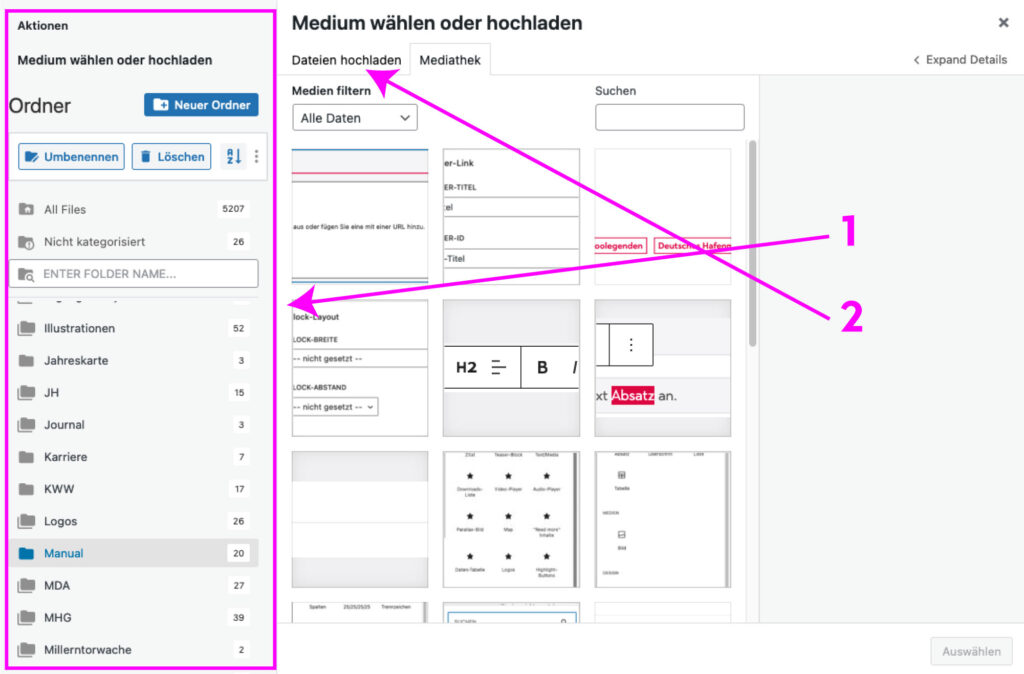
Bilder sollten über Mediathek in den passenden Ordner hochgeladen werden

1. Zuerst wählt man den passenden Ordner für den Upload oder legt unter Neuer Ordner einen an
2. Daraufhin kann unter Datei hochladen eine Oder mehrere Bilddateien hochgeladen werden.
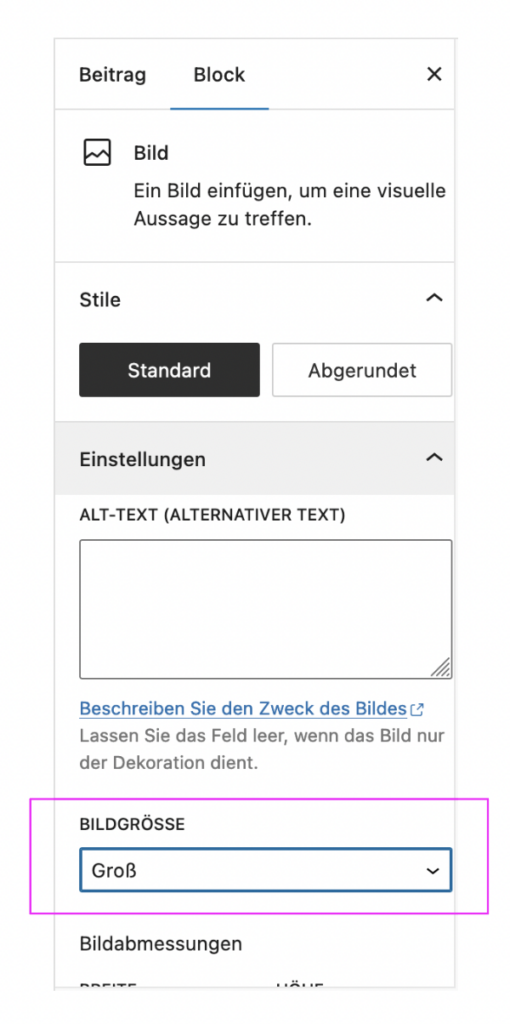
Bildgröße
In den Block Einstellungen (Zahnrad Symbol) kann unter Bildgröße ebenjene verändert werden.

Folgende Größen stehen zur Verfügung:
Vorschaubild

Groß

Vollständige Größe

Header Bild ( Zugeschnitten 1500 x 1000)